toioでミニゲームぽいもののプロトタイプを作った

toioの開発者向けマット(仮)を使って、ミニゲームっぽいものを作りました。
まずはプロトタイプです。
toioでミニゲームぽいもののプロトタイプ #toio #おうちでロボット開発 pic.twitter.com/2NA2FREvP2
— タケダ (@hachi868) May 17, 2020
ミニゲームの概要
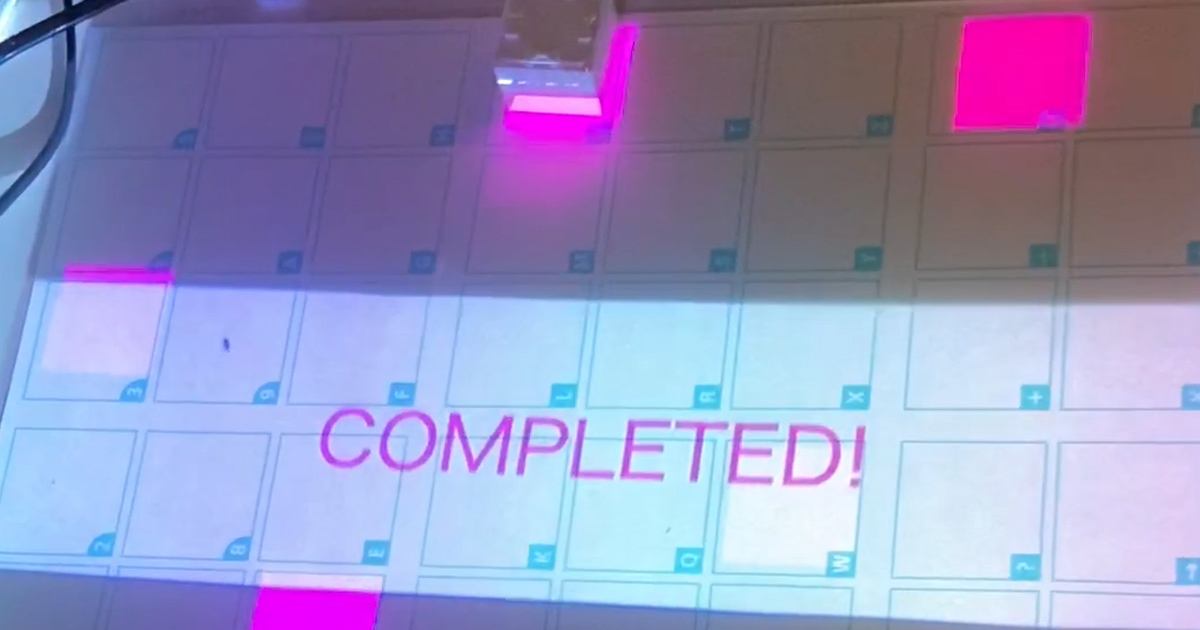
シートのマスのいくつかが点滅しているので、コア キューブでなぞっていく。
すべてなぞり終わるとゲームクリア。
実装
画面はHTML、CSS、JSで作成してChrome上に表示したものを開発者向けマットに映写しています。
マスと光の位置合わせはCSSでposition:absoluteで座標指定の力技です。
(もう少しなんとかならないものかー。)
なぞった判定はStandard IDを使用しています。
1つなぞり終えるたびにカウントアップしていって、すべてなぞり終えたらゲームクリア。
「COMPLETE」が表示されます。
作成にあたってはこちらの記事を大変参考にさせていただきました。
- > toio.jsをブラウザで動かしてみた
- https://qiita.com/shinsuke-noguchi/items/037d729327232b6c0d33
今後の構想
- コントローラを作る
- 光るマスをランダムにしたい
- アニメーションの挙動をいい感じに
- 難易度調整(制限時間をつける、すでになぞったマスを再度なぞるとリセットされる、など)